BlockFills
Creating an intuitive digital asset ecosystem
BlockFills is a disruptive technology firm that provides end-to-end solutions for participants in the cryptocurrency market. From corporations to brokers, the brand caters to institutional clients; it meets them wherever they are in their cryptocurrency journey with a full-service, digital asset trading, order management, and risk management solution.
In other words, BlockFills is a one-stop-shop for all things crypto: the only product on the market that has everything you need to manage your trading desk and build your business with digital currency.
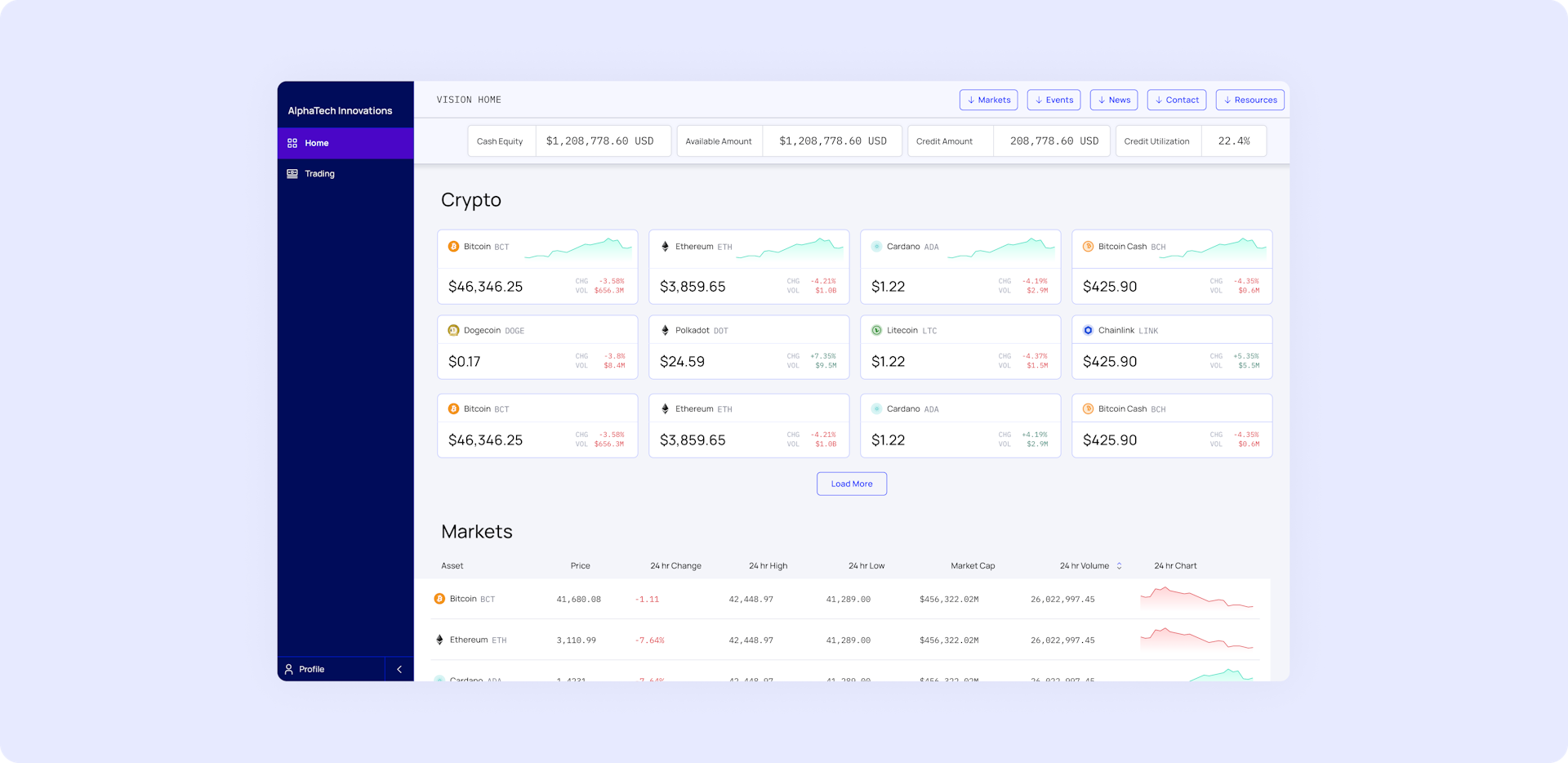
The FinTech firm tasked Big Human with an interface redesign of its Vision Crypto Cloud (VCC) platform to improve the overall user experience. This customizable, cloud-based platform gives clients the flexibility to seamlessly integrate their systems and processes. By improving the UI and design system for this product in particular, Big Human helped to further simplify all aspects of the trade lifecycle for BlockFills’ client base.
- Research
- Development
- UX/UI Design
Research & Discovery
Entering the world of crypto
We started by working closely with the BlockFills team to identify and align on both the brand and its business goals. Our collaborative sessions not only added to our knowledge of how cryptocurrency works, but also validated our understanding of the product right from the start.
On a broader scale, these early discovery meetings illuminated our path forward. Insights gleaned throughout this phase revealed a few key items: The product’s workflows required optimization, hidden functionality needed to be resurfaced, a handful of data lacked cross-interface unification, and clients desired more analysis and day-to-day operational tasks at their fingertips.
Before we got down to the brass tacks, though, our first order of business was to enhance the visual identity itself.
Design
Expanding upon an ownable brand system
Although our scope primarily centered around the optimization of VCC, BlockFills’ brand system offered plenty of room for exploration. Elevating the platform’s user experience meant expanding the overarching brand system beyond its logo and color palette. To deliver on this objective, our designers refreshed the color scheme and updated the typography, ultimately choosing to emphasize the brand’s clean, minimalist aesthetic without adding too much clutter. After all, our goal was to create a product that was both ownable and scalable — something that would not only entice prospective clients to purchase BlockFills’ services, but also allow them enough flexibility to present those services under their own brand names.
Design, cont.
Scaling a white label product
Our discovery findings led us to an interesting crossroads. For one, insights suggested that despite the white-labeled nature of BlockFills’ product, it should still be recognizable as, well, just that: a BlockFills product. However, some level of client customization was necessary; purchasers of VCC expected to be able to convey the look and feel of their own brands — and rightfully so. But with full personalization off the table, how do you make a white-label product easily rebrandable? We considered this challenge at length, and like all successful white-label products, equipped VCC with a flexible, well-structured design system that could adapt to any given style guide.
Ideally, we wanted BlockFills’ clients to adopt our design system without compromising their brands — or the product — in the process. One of the most effective ways we did so was by implementing Figma Tokens to create color values that could be easily replaced in a scalable way. Thanks to these seamlessly updatable color references, the creation of new brands became possible in just a matter of clicks. And because Big Human was designing VCC for any number of white-label clients, these styling options helped give things a custom feel.
Development
Streamlining the user experience
Throughout our product redesign process, we worked from BlockFills’ existing framework to provide VCC with a simpler, smarter, and more intuitive UI kit. This was achieved by creating new systems for buttons and toggling, visual charts, and overall navigation hierarchy. We also added new screens to give the product actionable analytics and insights. Once our developers received final designs from the design team — as well as some context regarding page updates and functionality — we streamlined the product to make it much easier to use.
Simplifying the user journey, for one, meant minimizing actions to make the UX far less cumbersome. As opposed to most of our projects, we actually strove to design a product that required less time spent on its interface as a way of proving optimization.
To realize this goal, pop-up windows and confirmation requests were pared way down so as not to overwhelm users. We consolidated screens, removed redundant windows, and implemented modules that offered checks and balances for key actions without disrupting the user workflow. We also implemented new reporting tools to decrease manual labor when searching for key information, allowing BlockFills’ clients to do their jobs better, faster, and more accurately.
Results
Bringing BlockFills into the future
Aside from an improved product design, our final handoff included a cohesive brand system, flexible component library, and detailed style guide outlining the usage rules for type, color, and more. BlockFills continues to implement our design and development work to deliver a seamless user experience for clients and internal teams alike.